Les Formulaires
Un formulaire Html permet d'envoyer des données au serveur .Chaque formulaire est indépendant et posséde l'url du fichier destination des données dans l'attribut 'action'.
Il existe la methode GET les données sont visible dans l' url .
Il existe la methode POST les données sont encapsuler dans l'entête HTTP.
L'envoie des donnees via un formulaire peut etre securise en utilisant le protocole HTTPS,à configurer sur le serveur lors de la mise en ligne du site.
Les 3 differents attributs pour les formulaires:
- Attribut Action : url de destination
- Attribut Method : manières de circulation des données
- Attribut Enctype : permet d'envoyer un fichier correctement (type d'encodage)
Les differents types pour nos input :
- Le type text (champs de texte simple)
- Le type password(champs dont la valeur esqt un mot de passe elle est cachée,remplacer par des points pour eviter d'etre lu.)
- Le type radio (choix parmi plusieurs 'OU')
- Le type chekbox (choix parmi plusieurs 'ET')
- Le type file (champ permettant de sélectionner un ou plusieurs fichiers sur son ordinateur)
- Le type hidden (champ caché,trés utile pour transmettre au serveur des informations liées a la securité ou à la session en cours)
- Le type date (champ permettant de choisir une date)
- Le type email(champ permettant uniquement la saisie d'une adresse mail)
- Le type url (champ permettant uniquement la saisie d'une URL)
- Le type tel (champ dédié à la saisie d'un numero de téléphone)
Formulaire exemple
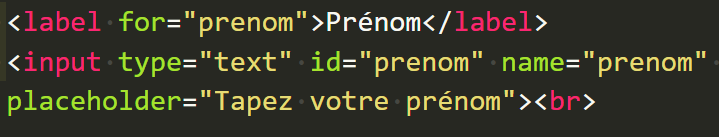
Exemple de code input et label

La balise label est utiliser avec la balise input , elles sont liees par l id donner au l input. Cette ID est utiliser dans l attribut for de la balise label.
Lien vers un guide Formulaire
Formulaire Mozilla